详细创建一个vue项目步骤
详细创建一个vue项目步骤
为了避免一些坑,特意将创建vue步骤记录下来
- 安装node 安装地址:
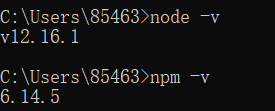
安装成功后进行查看
2. 为了提高效率,可以使用淘宝的镜像:
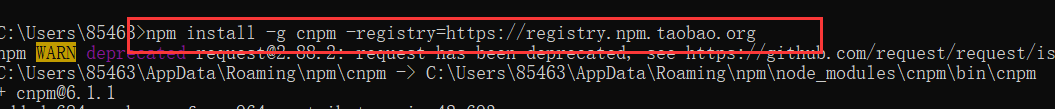
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了
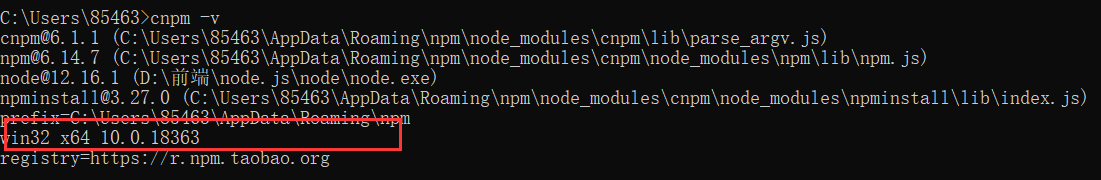
安装成功后查看
或者使用npm淘宝镜像
1 | npm config set registry https://registry.npm.taobao.org |
- 基于图形化界面或者命令行界面创建项目 见
https://blog.csdn.net/weixin_42693712/article/details/107495176
- 安装Element-UI
官网:
4.1在项目下输入命令:npm i element-ui -S 安装element-ui
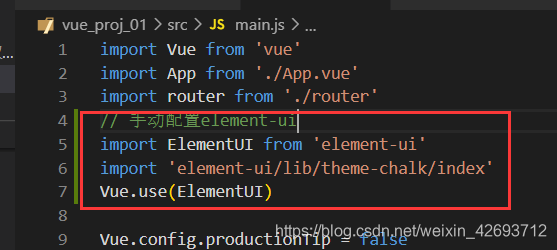
4.2 在main.js里面导入element-ui组件和样式
输入import ElementUI from 'element-ui'和import 'element-ui/lib/theme-chalk/index'和Vue.use(ElementUI)
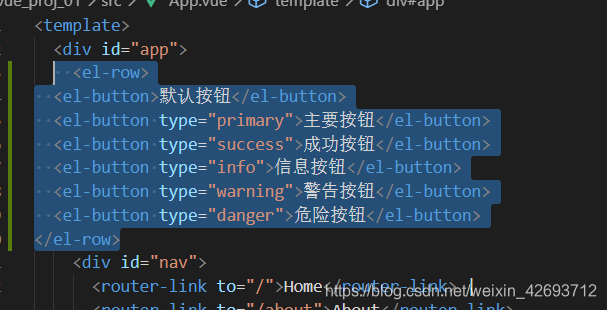
4.3 测试 在App.vue 下输入相应代码
1 | <el-row> |
4.4 运行 输入 npm run serve 复制网址打开
可以看到按钮,安装成功
4.5(不推荐) 为了方便不用每次创建完成都去自己复制网址打开,进行如下设置
在package.json下面增加代码 “port”:8888表示打开的端口号 “open”:true表示服务运行后自动打开网页
1 | "vue":{ |
4.6(推荐)为了结合vue项目更好的使用,上面那种方法不推荐
推荐做法:在项目根目录创建vue.config.js文件
输入以下代码
1 | module.exports={ |
查看结果:还是生效的
5.Element-UI基于图形化界面安装
5.1 打开cmd 输入vue ui 打开图形化界面
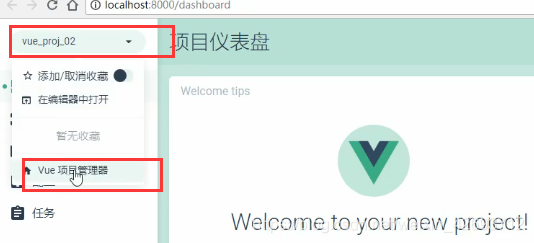
如果有项目,打开项目管理器创建新的项目
没有项目就创建新的项目见第3步
5.2 有项目后 找到插件》添加插件
输入element查询vue-cli-plugin-element这个包 单击并且安装
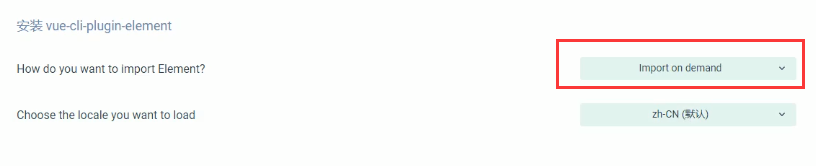
接着进行配置完成安装
最后在任务中重启项目
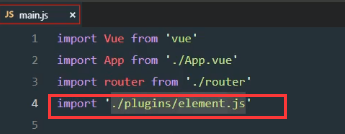
5.3 打开main.js 看到已经导入了插件
5.4 测试 在App.vue 下输入相应代码
1 | <el-row> |
到这里,两种方法创建vue项目成功