自定义vue代码片段
为了以后不遗忘,在这里简单记录一下,以后还会补充
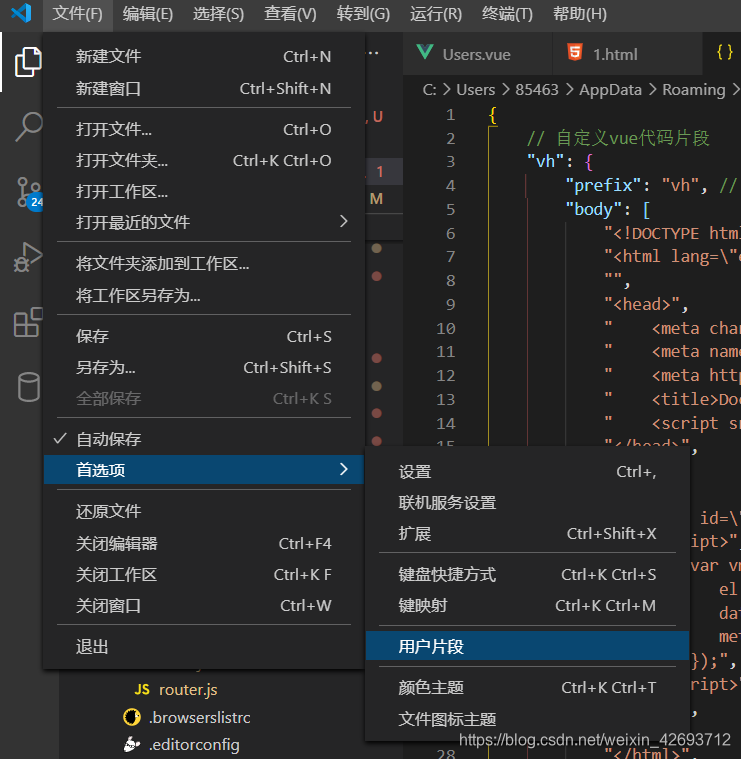
- 打开vscode》文件》首选项》用户片段
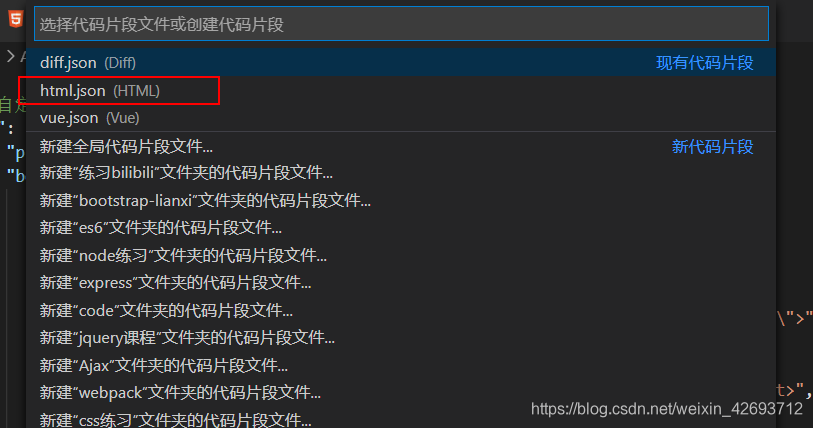
打开html.json
在李曼输入如下代码
1 | { |
其中vh是定义了vue代码片段,regEmail是自定义了邮箱验证规则
使用,打开新的html文件,在需要的位置输入vh
按tab键即可
邮箱验证规则也一样
补充验证手机号
1 | //自定义验证正则手机号 |
为了以后不遗忘,在这里简单记录一下,以后还会补充


1 | { |
其中vh是定义了vue代码片段,regEmail是自定义了邮箱验证规则
使用,打开新的html文件,在需要的位置输入vh
按tab键即可
邮箱验证规则也一样
补充验证手机号
1 | //自定义验证正则手机号 |