vue脚手架交互式命令行和图形化界面安装步骤
1.交互式命令行
保证安装node
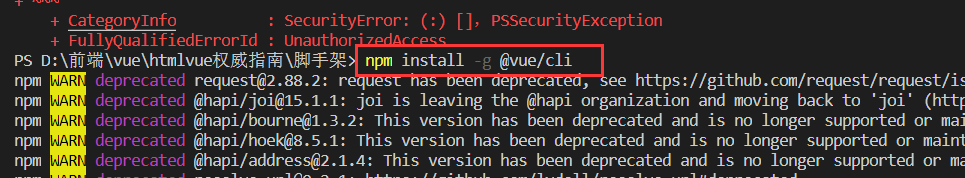
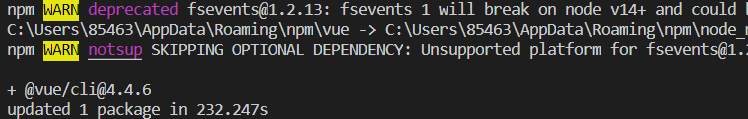
安装vue脚手架 命令:npm install -g @vue/cli
安装成功使用vue -V查看安装版本
如果之前安装过使用npm uinstall vue-cli -g命令卸载
全局安装指定和卸载
npm uninstall -g @vue/cli
npm install -g @vue/cli@版本号创建项目
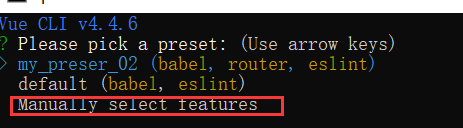
3.1输入vue create vue_proj 然后回车(选择第二项手动创建然后回车)
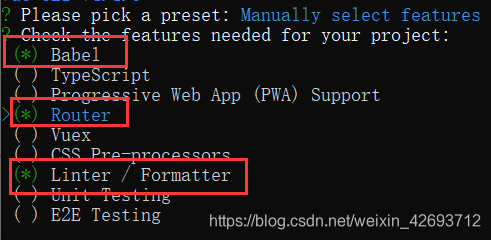
3.2选住图中三个配置,按空格是选择,选好后回车确定
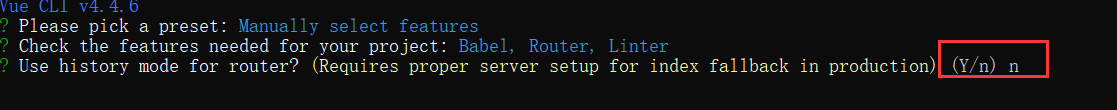
3.3询问是否安装历史模式路由,选择安装哈希模式,选择n之后回车
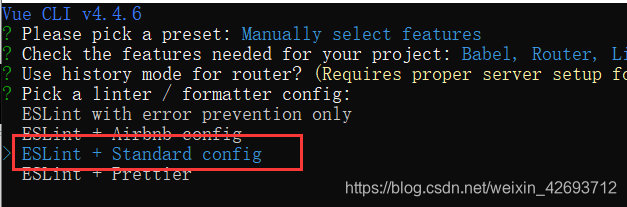
3.4询问版本,选择Standard config 回车
3.5询问什么时候进行历史校验,选择默认后回车
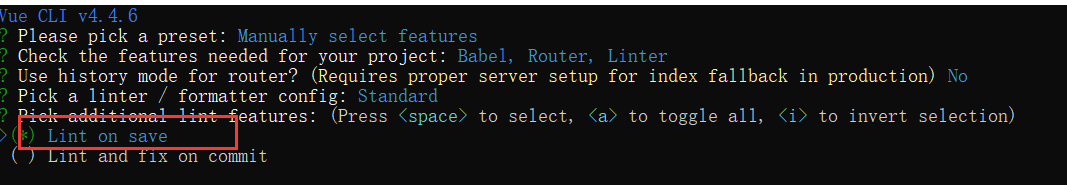
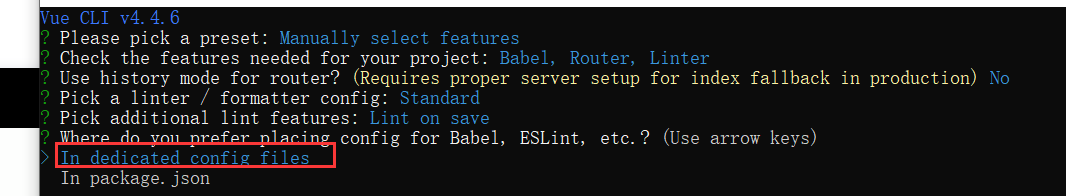
3.6创建单独配置文件,选择第一项后回车
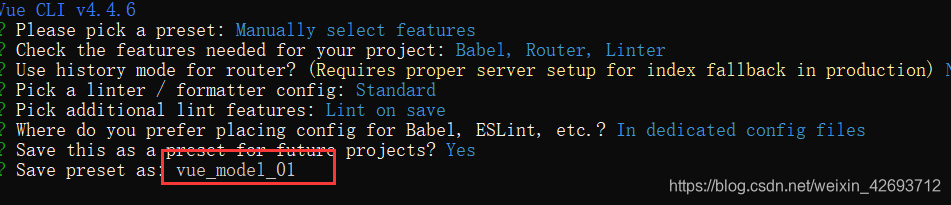
3.7是否将当前选择保存为一个模板,可以选择是或者否,这里选择是后回车
模板名称:vue_model_01
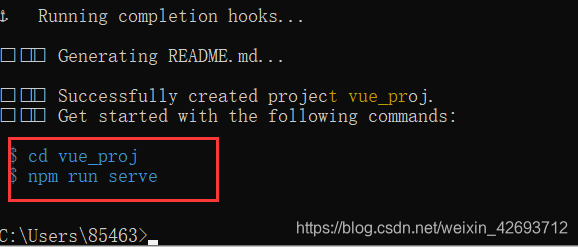
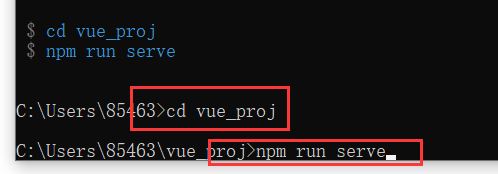
3.8等待创建 创建完成后cd进入项目根目录,然后运行npm run serve启动项目
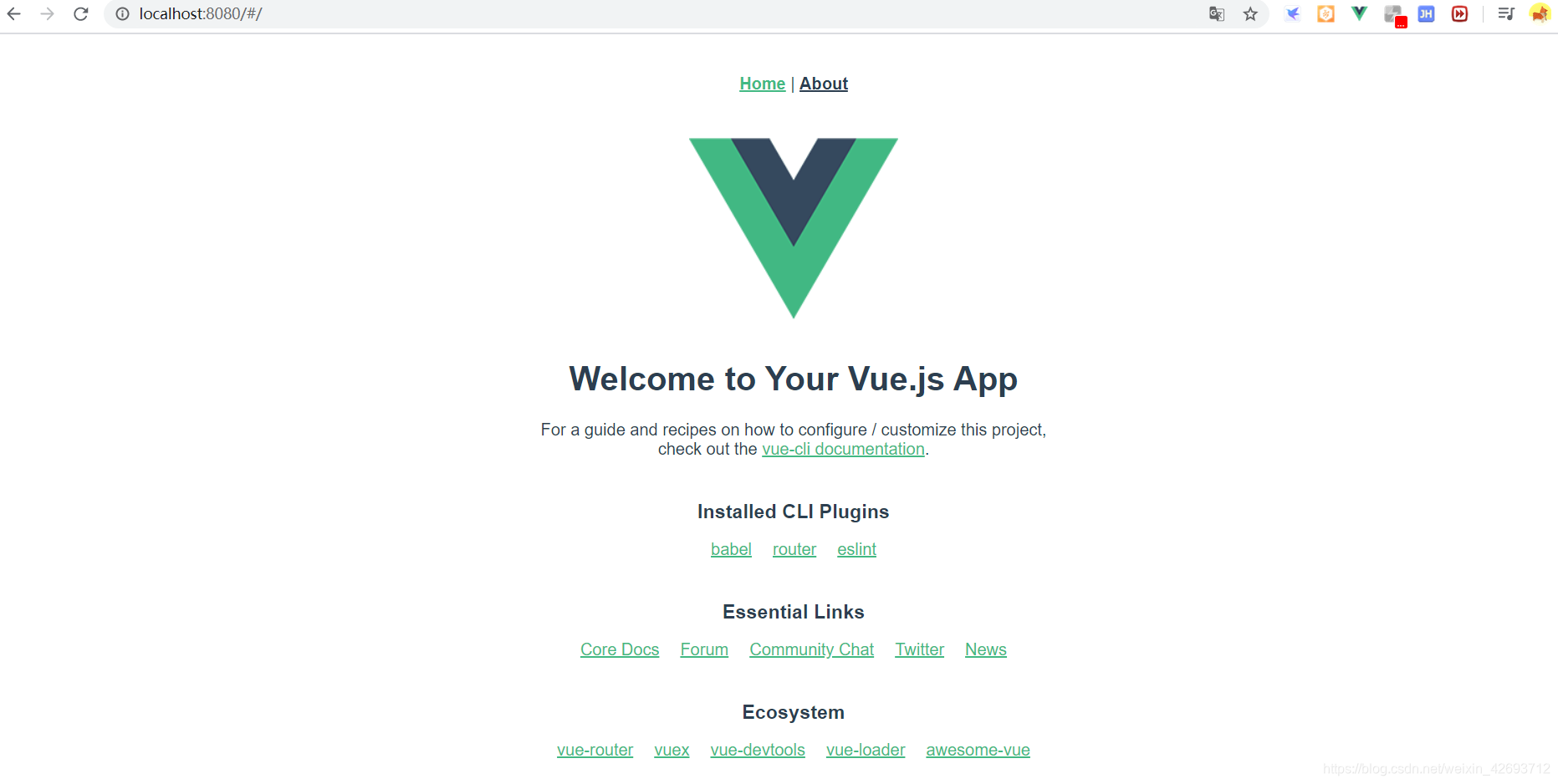
最后复制地址在浏览器打开即可
2.图形化界面创建第一步,输入vue ui
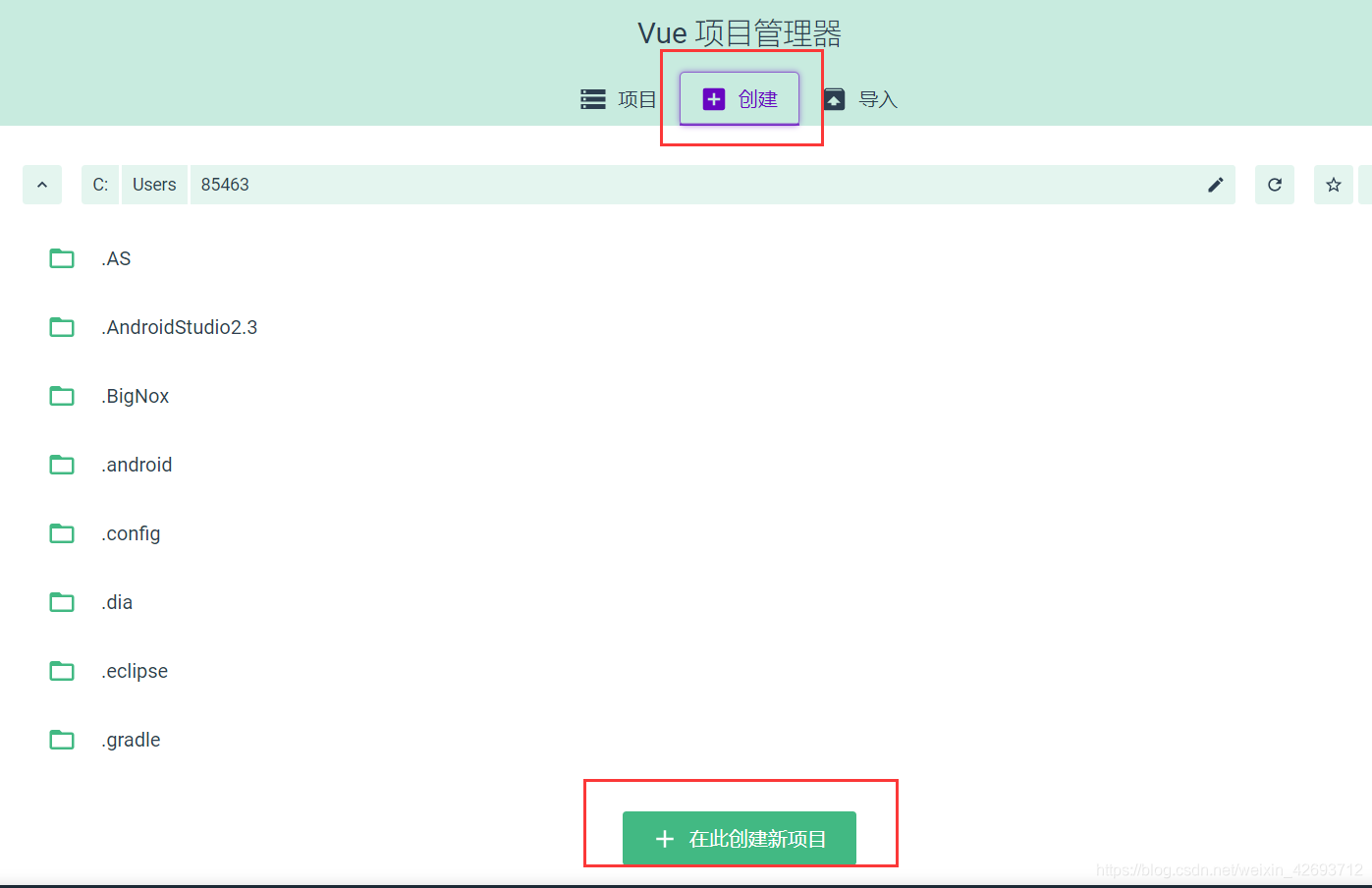
点击创建,在此创建新项目
6.填写文件名字和初始化git仓库
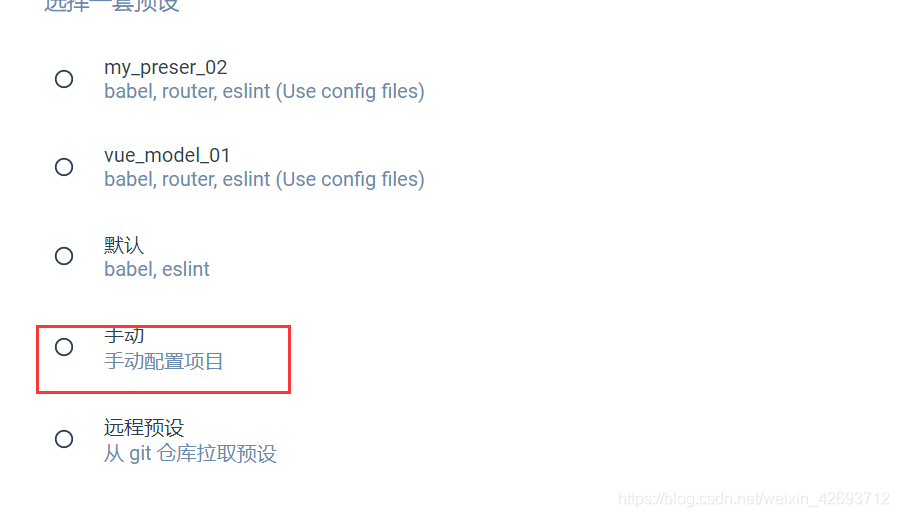
7.选择手动,或者自动,或者以前创建过得模板,这里选择手动(第一次)
8.选择以下四个
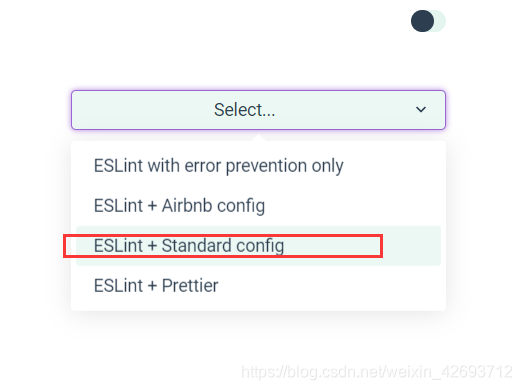
9.select下选择第三个,之后点击创建项目
10 然后输入名称()创建项目,保存预设或者不保存都可以
11 然后运行即可