窗口坐标
1 clientHeight和clientWidth用于描述元素内尺寸,是指 元素内容+内边距 大小,不包括边框(IE下实际包括)、外边距、滚动条部分
2 offsetHeight和offsetWidth用于描述元素外尺寸,是指 元素内容+内边距+边框,不包括外边距和滚动条部分
3 clientTop和clientLeft返回内边距的边缘和边框的外边缘之间的水平和垂直距离,也就是左,上边框宽度
4 offsetTop和offsetLeft表示该元素的左上角(边框外边缘)与已定位的父容器(offsetParent对象)左上角的距离
5 offsetParent对象是指元素最近的定位(relative,absolute)祖先元素,递归上溯,如果没有祖先元素是定位的话,会返回null
可以通过调用元素的getBoundingClientRect方法。方法返回一个有left、right、top、bottom属性的对象,分别表示元素四个位置的相对于视口的坐标。getBoundingClientRect所返回的坐标包含元素的内边距和边框,不包含外边距
Js的字符串类型,正则表达式的函数怎么使用
1 charCodeAt方法返回一个整数,代表指定位置字符的Unicode编码
2 fromCharCode方法从一些Unicode字符串中返回一个字符串
3 charAt方法返回指定索引位置处的字符。如果超出有效范围的索引值返回空字符串
4 slice方法返回字符串的片段
5 substring方法返回位于String对象中指定位置的子字符串
6 substr方法返回一个从指定位置开始的指定长度的子字符串
7 indexOf方法放回String对象内第一次出现子字符串位置。如果没有找到子字符串,则返回-1
8 lastIndexOf方法返回String对象中字符串最后出现的位置。如果没有匹配到子字符串,则返回-1
9 search方法返回与正则表达式查找内容匹配的第一个字符串的位置
10 concat方法返回字符串值,该值包含了两个或多个提供的字符串的连接
11 将一个字符串分割为子字符串,然后将结果作为字符串数组返回
12 toLowerCase方法返回一个字符串,该字符串中的字母被转换成小写
13 toUpperCase方法返回一个字符串,该字符串中的所有字母都被转换为大写字母
**js正则表达式之replace函数用法:** 功能: replace函数返回根据正则表达式进行文字替换后的字符串的复制 格式: stringObj.replace(rgExp, replaceText) 参数: 字符串stringObj,rgExp正则表达式,replaceText所替换的内容
**js正则表达式之test函数用法** 功能介绍:该方法的返回值是布尔值,通过该值可以匹配字符串中是否存在于正则表达式相匹配的结果,如果有匹配内容,返回ture,如果没有匹配内容返回false,该方法常用于判断用户输入数据的合法性,比如检验Email的合法性
js正则表达式之match函数用法
功能: 使用正则表达式模式对字符串执行查找,并将包含查找的结果作为数组返回
格式: stringObj.match(rgExp) stringObj为字符串必选 rgExp为正则表达式必选项
返回值: 如果能匹配则返回结果数组,如果不能匹配返回null
js正则表达式之search方法讲解
功能: 返回与正则表达式查找内容匹配的第一个子字符串的位置
语法: stringObj.search(rgExp) stringObj 必选项 rgExp正则表达式
返回值: search 方法指明是否存在相应的匹配。如果找到一个匹配,search方法将返回一个整数值,指明这个匹配距离字符串开始的偏移位置。如果没有找到匹配,则返回 -1
js正则表达式之exec方法讲解
功能说明:该函数通过对指定你的字符串进行一次匹配检测,获取字符串中的第一个与正则表达式的内容,并且将匹配的内容和子匹配的结果存放在返回数组中。
基本方法:objReg.exec(string) ,objReg,RegExp对象的名称 ,string,要进行匹配的字符串。
深拷贝与浅拷贝
浅拷贝不能完成需求,对于属性是对象的时候,只是进行简单的地址拷贝,其引用关系也在.
深拷贝和浅拷贝的区别:是在对象状态中包含其它对象的引用的时候,当拷贝一个对象时,如果需要拷贝这个对象引用的对象,则是深拷贝,否则是浅拷贝。
对于浅拷贝和深拷贝的区别简单的说就是:浅复制会导致 obj 和 obj1 指向同一块内存地址,大概的示意图如下。而深复制一般都是开辟一块新的内存地址,将原对象的各个属性逐个复制出去。具体回答可参考https://www.zhihu.com/question/23031215 邹润阳的回答。 这里主要讲的是深拷贝整个函数是怎么实现的。
1 | var obj1 = { |
主要是用了递归的思想:
obj2=deepCopy(obj1)----->调用deepCopy函数,传入的参数是obj1.第一个if判断是否是对象,如果是则执行下面的for/in循环,如果不是则返回obj。第一个obj1显然是对象,所以执行for/in循环。得到的结果是:
newObj[a]=deepCopy(obj1[a])=deepCopy({b:10})----->再次调用deepCopy函数,传入的参数是对象{b:10},执行for/in循环。得到的结果是:
newObj[b]=deepCopy({b:10}[b])=deepCopy(10)-------->再调用deepCopy函数,传入的参数是{10},不是对象,返回obj,也就是10,得到的结果是:
newObj[b]=deepCopy({b:10}[b])=deepCopy(10)=10.
至此,整个“递”的过程就完成了。下面是“归”的过程。也就是一个相反的过程
deepCopy(10)=10. 代入上面的第二步,执行for/in循环得到newObj[b]=10,然后return newObj={b:10}
代入上面的第一步,执行for/in循环得到newObj[a]=deepCopy(obj1[a])=deepCopy({b:10}) deepCopy函数执行返回就是第一步的return newObj={b:10},所以newObj[a]={b:10},return newObj={a:{b:10}}
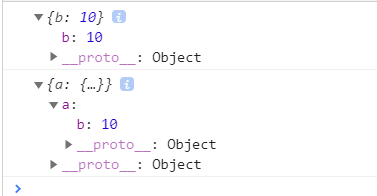
在return newObj;上添加console.log(newObj);输出结果如下:
可以看到的确是return了两次。第一次为{b:10},第二次为{a:{b:10}};
另一种实现方法是parse和stringify
1 | var a = { |
可复用的事件监听方法
当同一个对象使用.onclick的写法触发多个方法的时候,后一个方法会把前一个方法覆盖掉,也就是说,在对象的onclick事件发生时,只会执行最后绑定的方法。而用事件监听则不会有覆盖的现象,每个绑定的事件都会被执行。如下:
1 | <!DOCTYPE html> |