如何封装一个AJAX原生和promise方法
如何封装一个AJAX原生和promise方法
先来说一下什么是ajax
定义:Ajax(Asynchronous Java and XML的缩写)是一种异步请求数据的web开发技术,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。
作用
提高用户体验,减少网络数据的传输量
ajax常见运用场景
表单验证是否登录成功、百度搜索下拉框提示和快递单号查询等等。
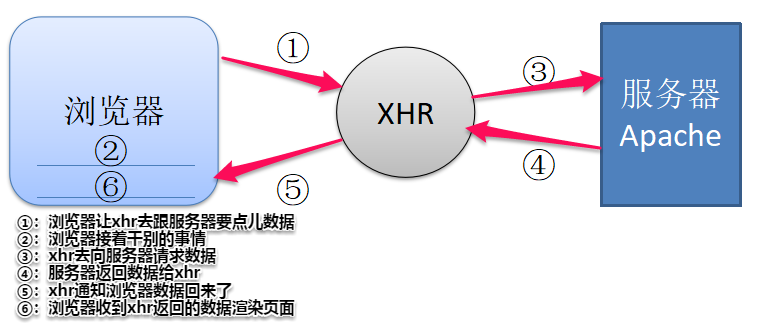
ajax原理
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
status
200:ok
404:未找到页面
更多状态码信息见:https://highfish920.github.io/2020/08/12/状态码对应含义/
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
1 | xmlhttp.onreadystatechange=function() |
get和post的区别
更多区别:https://www.cnblogs.com/logsharing/p/8448446.html
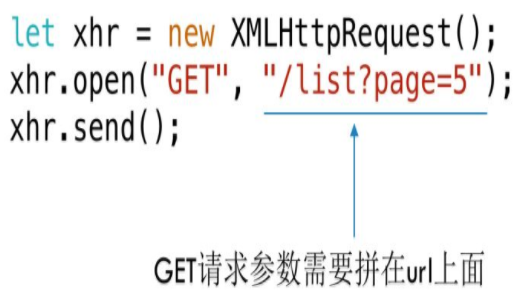
原生JS实现ajax请求
1 | <script> |
Promise的出现主要是解决地狱回调的问题,比如你需要结果需要请求很多个接口,这些接口的参数需要另外那个的接口返回的数据作为依赖,这样就需要我们一层嵌套一层,但是有了Promise 我们就无需嵌套
1 | function ajax(optionsOverride){ |
参考文章:
https://www.cnblogs.com/elexmiumiu/p/12196122.html
https://www.cnblogs.com/qing-5/p/11368009.html