vue生命周期
vue生命周期分为八个阶段,分别为
- beforeCreate(创建前),
- created(创建后),
- beforeMount(载入前),
- mounted(载入后),
- beforeUpdate(更新前),
- updated(更新后),
- beforeDestroy(销毁前),
- destroyed(销毁后)
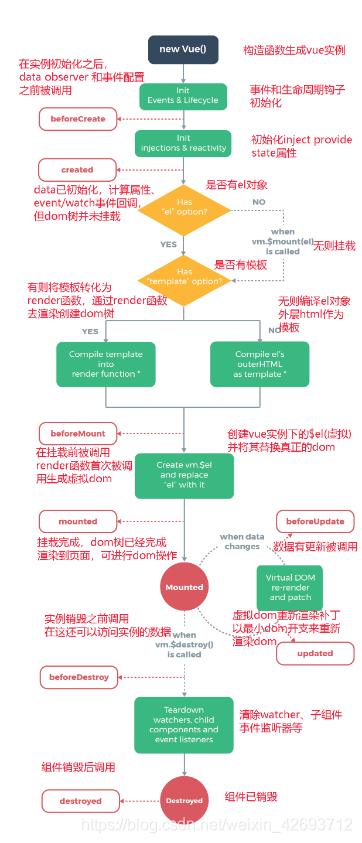
附一张图
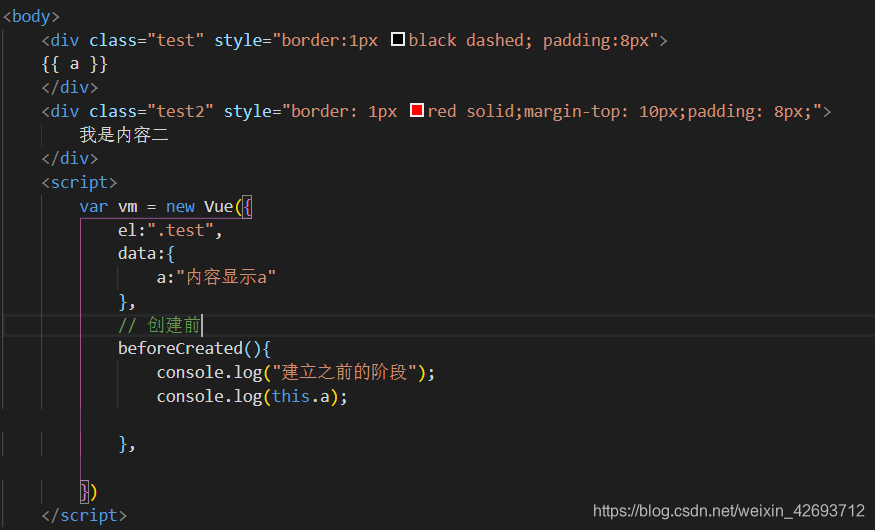
具体代码
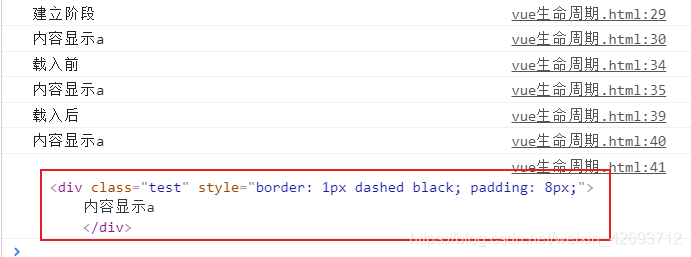
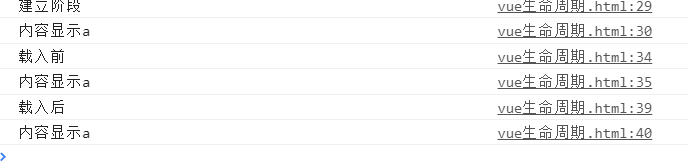
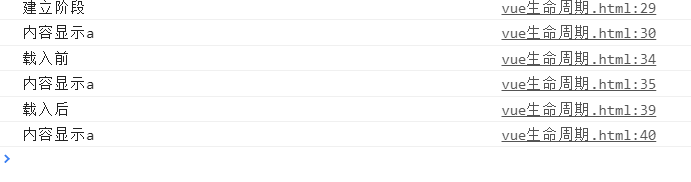
- 创建前 beforeCreate
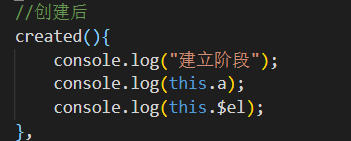
- created(创建后)
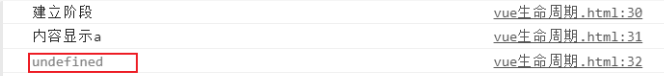
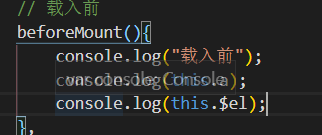
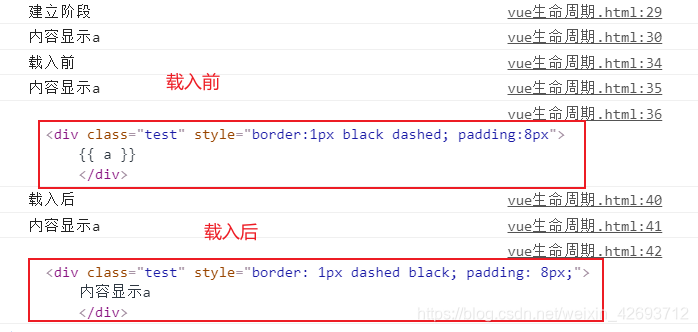
- beforeMount(载入前)
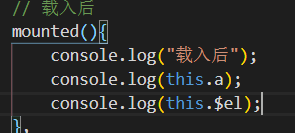
- mounted(载入后)
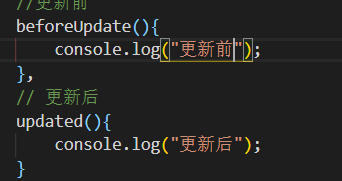
beforeUpdate(更新前)
updated(更新后)
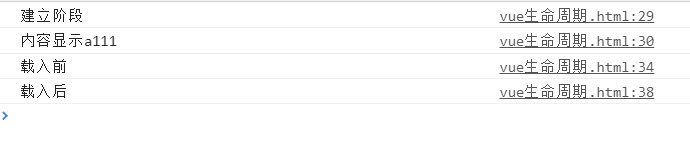
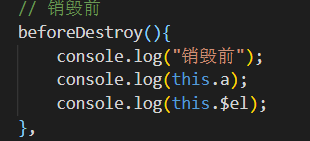
更新不做显示beforeDestroy(销毁前)
- destroyed(销毁后)
vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch、props)
根据翻看vue源码可知:
1 | export function initState (vm: Component){ |
props => methods =>data => computed => watch;